92% of First-Time Visitors DO NOT Make a Purchase and May Never Return. Personalize content for your customers across channels.





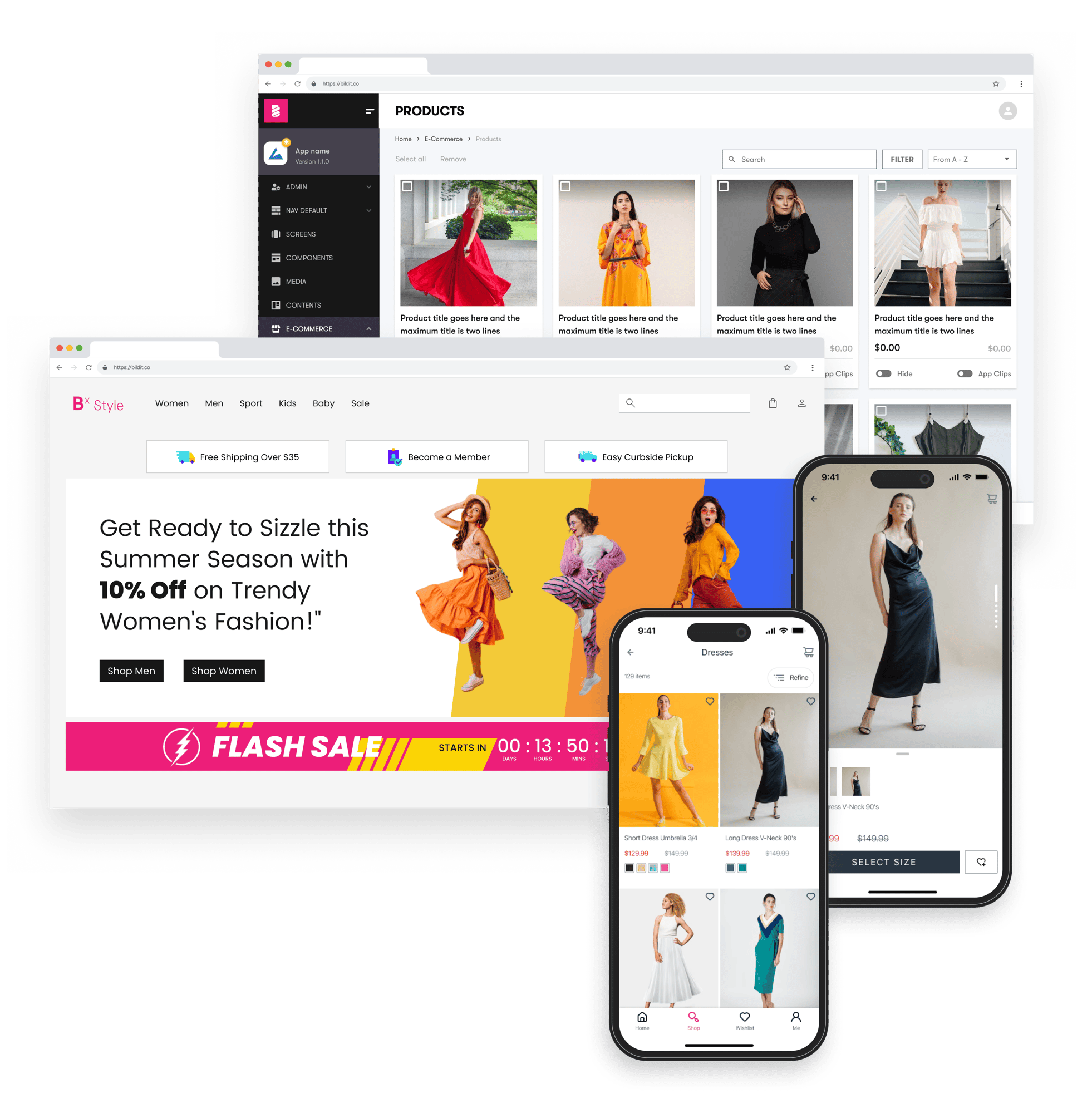
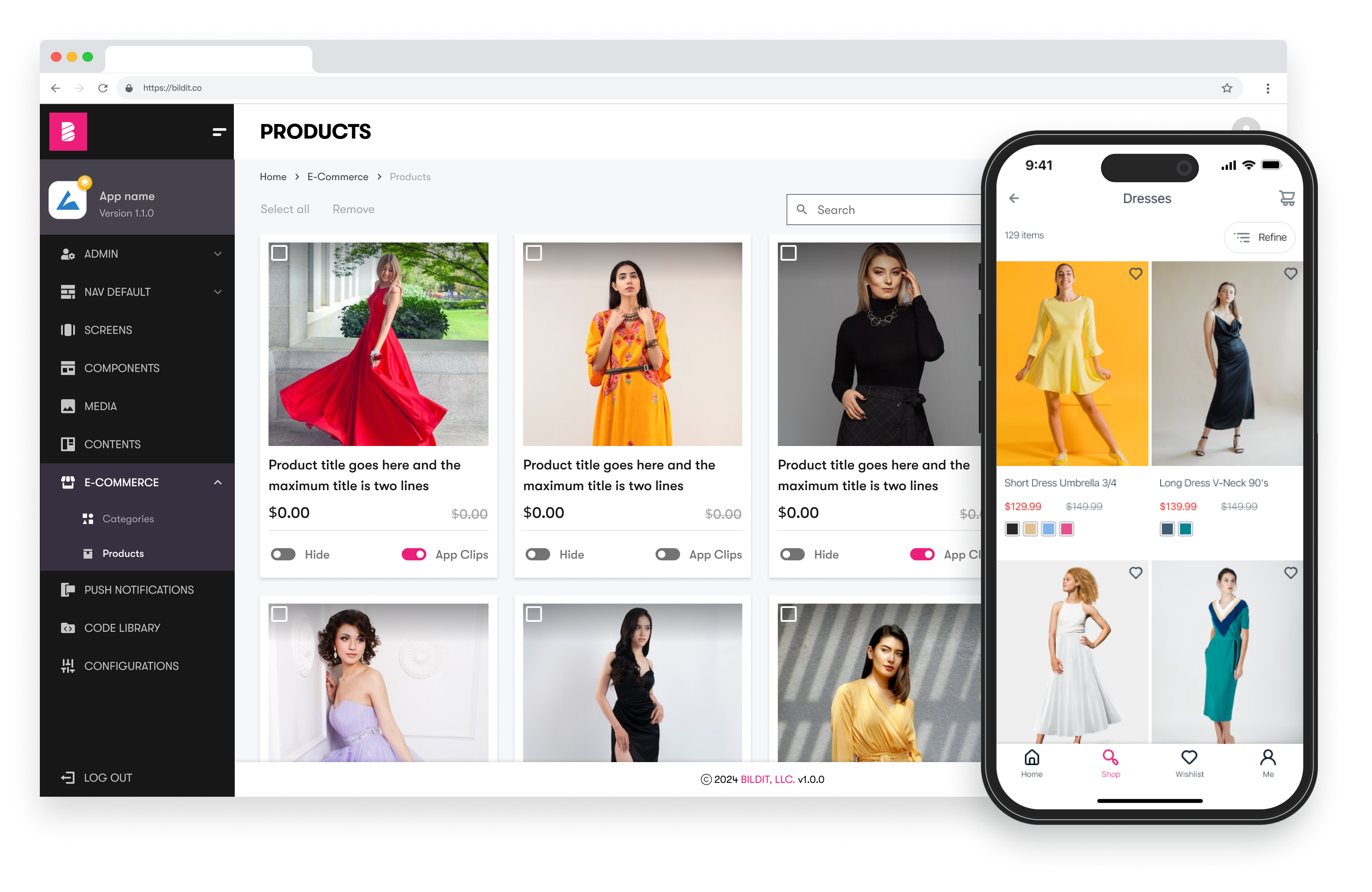
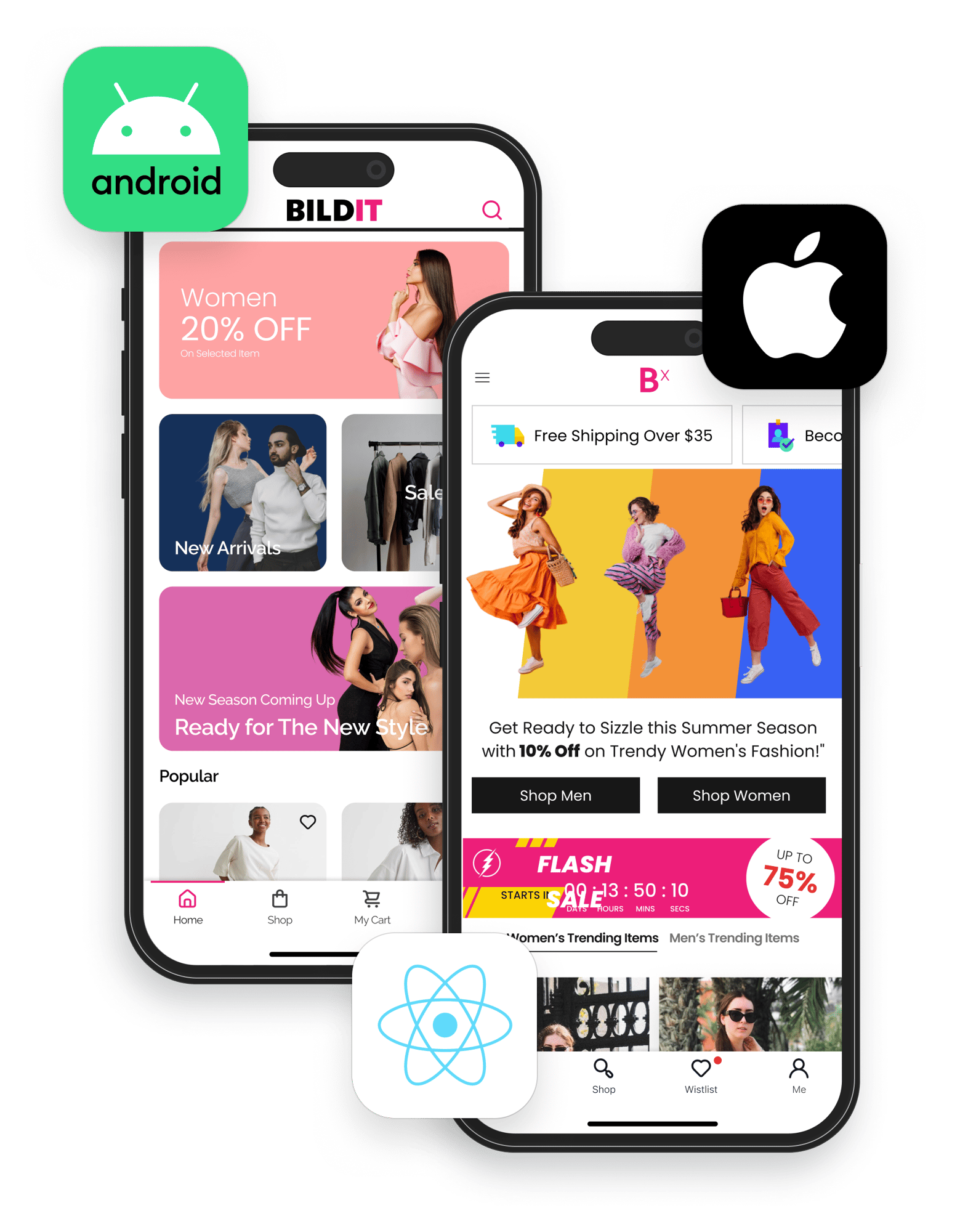
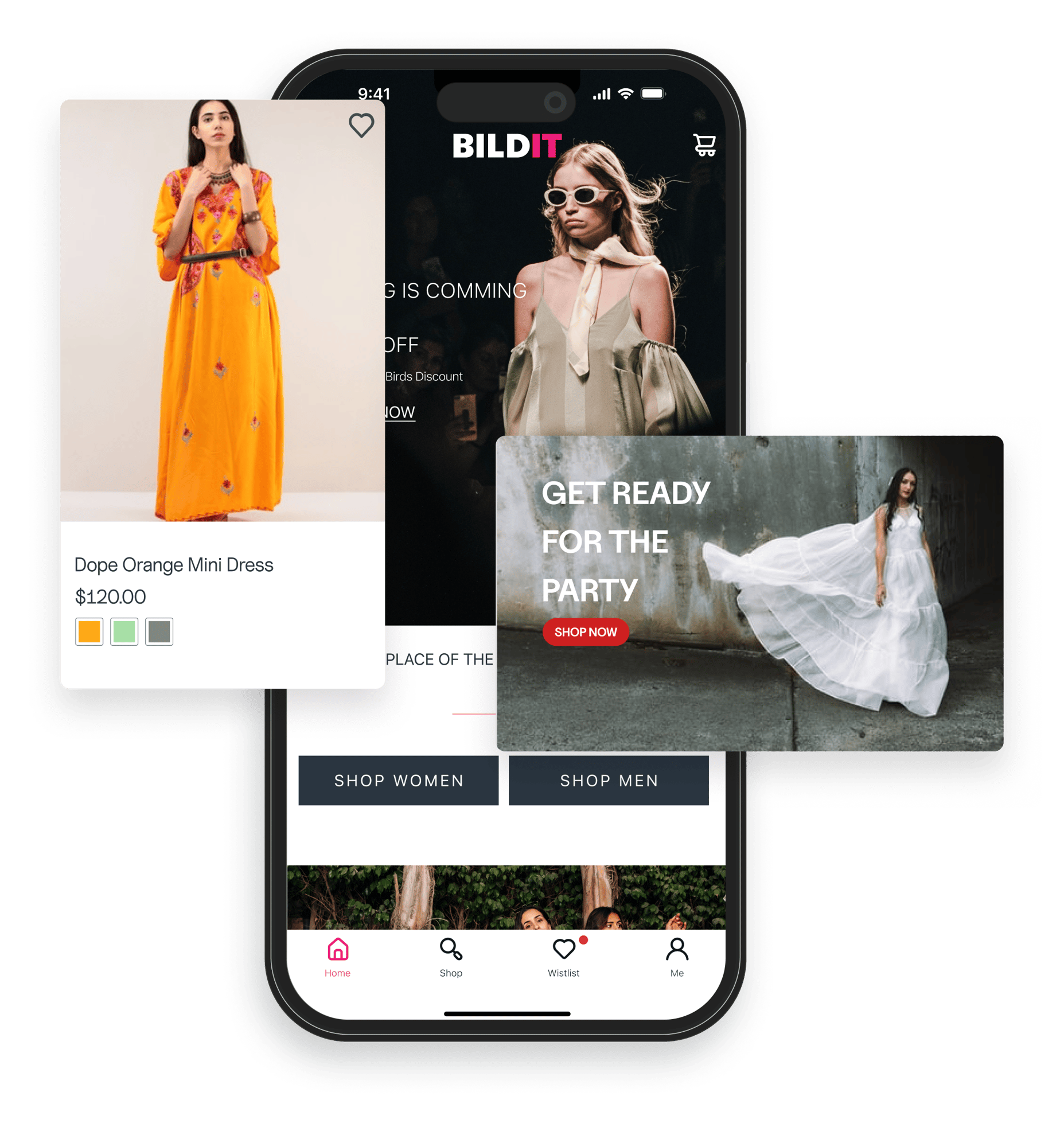
BILDIT CMS was developed for e-commerce marketing teams that want to deliver personalized, targeted campaigns across all channels. Our templating solution let's marketing teams do their job while IT can make advanced content in the CMS for marketing teams to quickly deliver without a deployment.
This solution was born out of frustration with a lack of viable solutions to create targeted, engaging campaigns for both web and mobile.
Having to wait for weeks to launch on mobile or to settle for out-of-the-box, generic solutions means losing out on revenue growth opportunities.











More conversions with personalization.




for web and mobile, effortlessly
One CMS platform. Endless possibilities to create stunning images, banners, recommendations, animations and customized display configurations.






Frequently Asked Questions
Answers to your common questions about the BILDIT CMS
A: BILDIT is the AI-powered digital experience platform that frees marketers and developers from slow, painful CMS workflows — delivering instant, elegant, personalized content across web and mobile. Built for Next.js and React Native, it lets marketing teams launch, manage, and update content instantly.
A: Teams that need to ship content experiences fast: eCommerce brands and retailers running Next.js sites or React Native mobile apps. If your marketers are bottlenecked by dev cycles, BILDIT removes that dependency.
A: BILDIT provides an NPM SDK with an API that supports SSR, SSG, and ISR. You can schedule content, live preview scheduled changes, and publish instantly without redeploys. Developers wire it once; marketers ship updates anytime.
A: Yes. BILDIT powers components, content, dynamic screens, in‑app promotions, and segmentation in React Native—no app store resubmission required. Preview changes on device before pushing live.
A: Not exactly. Dev creates the initial components and templates; after that marketers own the workflow - creating content using templates by filling in fields, scheduling, localizing, and publishing updates without code or deployments.
A: Yes. Use draft, preview on web and device, schedule, and instant publish. Previews work even with SSR and app environments so you can QA confidently.
A: The BILDIT CMS is designed for high-performance Next.js and React Native: edge-cached APIs, CDN-backed media, partial hydration-friendly schemas, and incremental updates so you keep Core Web Vitals and Lighthouse metrics tight.
A: Common implementations use Vercel, Salesforce Commerce Cloud, Netlify, commercetools, Google Cloud Platform, and AWS hosted React applications. Any React or React Native application is a candidate to use the BILDIT CMS.
A: Often we migrate HTML or React content directly from your scheduled campaigns and import them into the BILDIT CMS scheduler and component library. Then each template is rebuilt in the BILDIT Code Library and any media is migrated from your DAM or hosting solution to BILDIT storage.
A: BILDIT follows SOC 2-aligned controls, role-based access, SSO/SAML options, and audit logs. Data is encrypted in transit and at rest. Contact us for the latest security overview.
A: Cloud-hosted with global edge caching/CDN for low latency across regions. Bring-your-own Vercel/infra is supported for front-end deploys. We also support Google Cloud Platform and AWS.
A: You do. All content, media, and analytics remain yours. We provide backups for portability.
A: Typical teams ship their first content in a few days, and full production within 3-4 weeks. Because marketers control updates, ongoing velocity increases immediately.
A: Access to documentation, onboarding guides, and responsive support. Paid plans include priority SLAs and solution engineering. We provide email, Slack, and phone support as well as a dedicated executive sponsor for enterprises.
A: Yes. The BILDIT CMS supports a localization file used with i18n for each locale.
A: Yes. Use built-in customer groups or we can integrate with your experiment/personalization tools.
A: Track content published, templates used, preview-to-publish rate, time-to-launch, and business engagement metrics like CVR and CTR.
A: We're doubling down on personalization—with a ton of targeting options and AI to generate content that is approved by people.
A: Create your workspace and deploy the Free Trial at https://signup.bildit.co/signup. Developers create Code Library templates, integrate the Next.js SDK into your Next.js web site, and marketers publish content to slots provided.










